WordPressのアイキャッチ画像は何のために設定するの?
アイキャッチ画像とは?
eye(目)をcatch(つかむ)画像、つまり、目を引くための画像のことです。
記事や固定ページにひとつ設定することができ、ほとんどのテーマでは「記事一覧」ページや「新着記事」「人気記事」のようなリストや「ブログカード」「Twitterカード」のようなリンクに表示される画像になります。
タイトルとページの内容が文字で表示されているだけの状態よりも、一緒に画像が表示されている方が、クリックされる確率が高くなります。
その確率をさらに上げるためにも、記事を読みたくなるような画像を設定することが大切です。
ブログカードの場合の表示例
以下のようなオシャレなリンク形式のことを「ブログカード」といいます。

Is It WordPress? WordPressで作成されたかどうかを調べたいWebサイトのURLを入力するだけで、簡単に調べられるサイトがあります。その名も「Is It WordPress?」とってもわかりやすいサイト名ですね。しかもドメインは「isitwp.com」です。あぁなんて美...
テーマやプラグインによってデザインは異なりますが、ほとんどの場合はアイキャッチ画像として設定した画像と、タイトル、本文の一部が表示されます。
アイキャッチ画像を設定しないとどうなる?

「記事一覧」や「新着記事」「人気記事」の場合は、通常このような「noimage」画像が表示されます。
テーマによっては、記事内の一番最初に使用されている画像をアイキャッチ画像として表示するような機能がある場合もありますが、記事内にも画像をひとつも使用しなかった場合は、やはり「noimage」画像が表示されるか、ページ全体の画像が表示されることになります。
誰かに自分の記事をシェアしてもらっていても、意図しない表示になってしまっていてはもったいないですよね。
そうならないよう、アイキャッチ画像を明示的に指定しておくことをおすすめします。
SNSではどのように表示される?
最初に記載したとおり、FacebookやTwitterでURLをシェアした場合にも、アイキャッチ画像が表示されます。
※Webサイトのmetaタグに設定をする必要があります。(OGP設定といいます)一部のテーマではこのmetaタグを埋め込む対応がされていますが、テーマによって設定方法が違います。また、プラグインが必要な場合もありますので、設定方法は各テーマのヘルプをご確認ください。
Facebookの場合の表示例
上述のように、Facebookにこのように表示させるにはアイキャッチ画像の設定の他に下記のようなOGP設定が必要です。
- FacebookのアプリIDの取得
- サイト内へのmetaタグの設定
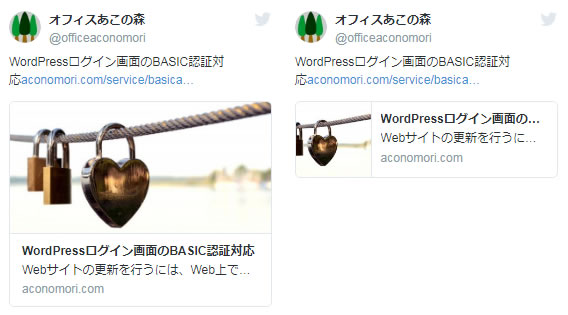
Twitterカードの場合の表示例
Twitterのこのような表示を「ツイッターカード」といいます。
こちらもFacebookと同様にOGP設定が必要ですが、テーマで対応されている場合もあります。
またTwitterの場合、表示の種類が選べます。
- 大きい画像と一緒の表示(上の左図の例になります)
- 小さい画像と一緒の表示(上の右図の例になります)
- アプリ配布URL用の表示
- 動画サイト用の表示
通常は、小さい画像か大きい画像のどちらかを選択することになります。
アイキャッチ画像を設定しよう
いかがでしょうか。
リンクをかっこよく表示させて、クリックしてもらいたいですよね。
Webサイト作成を誰かに依頼する場合でも、アイキャッチ画像は指定するようにしてくださいね。