カードリンク(ブログカード)の文字化けを回避する方法~WordPressテーマ「Switch」(tcd063)
はじめに
WordPressテーマ「Switch」のカスタマイズ方法を記載していますが、カードリンクを表示するファンクションが存在するテーマには応用可能です。
カードリンクが文字化けする!
下記の記事で紹介した外部リンクのカードリンクですが、リンク先のサイト文字コードがUTF-8でない場合や、UTF-8エンコードされた文字列の場合、文字化けしてしまうことがあります。

はじめに WordPressテーマ「Switch」のカスタマイズ方法を記載していますが、カードリンクを表示するファンクションが外部リンクと内部リンクで分かれているテーマには応用可能です。 カードリンクを表示するには TCDのテーマSwitchには、カードリンクを表示するためのショ...
例えばこの図のように・・・泣。

この現象を回避する方法を紹介します。
カードリンクの文字化けを回避する
参考にしたサイト
こちらの記事を参考にさせていただきました。

OGPとは Open Graph protocolの略。 SNSでURLがシェアされた際に、そのページのタイトル・URL・概要・アイキャッチ画像(サムネイル)を意図した通りに正しく表示させる仕組みのこと やりたかったこと 自サイトの掲示板にURLが書き込まれたとき、リンク先のウェブサイトがOGPを設定をしていれば、その情報を出力する。 トラブル 文字コードが正常に表示されるはずのUTF-8であるにも関わらず、一部のウェブサイトのサイト名や概要が文字化けした。 原因 文字化けしてしまうウェブサイトのサイト名や概要は、utf8_encodeされたUTF-8だった。 解決方法 文字化けするテキスト(…
function.phpをカスタマイズする
function.phpは、テーマの機能を記述した非常に重要なプログラムファイルです。
ほんの少しでも誤った記述があると、エラーを起こしてサイトが表示できず真っ白になったりしてしまいますので、必ずバックアップを取った上、自己責任で行ってください。
カスタマイズする場所
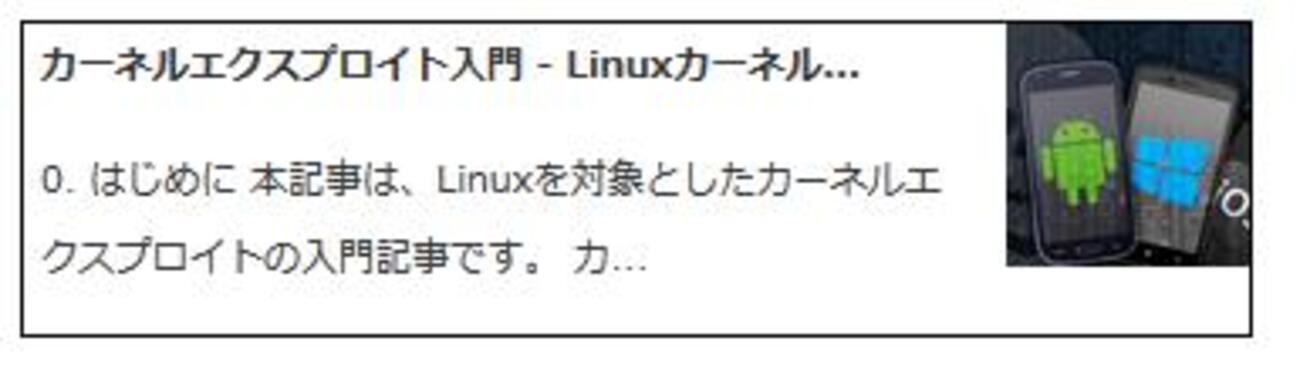
function.php内の文字列「get_external_clink_html」を検索します。
赤枠で囲った部分にコードを追記します。

カスタマイズ方法
上記のコードに、赤字部分を追加します。
$detects = array(
'ASCII','EUC-JP','SJIS', 'JIS', 'CP51932','UTF-16', 'ISO-8859-1'
);
// タイトルを取得
$title = $atts['title'] ? $atts['title'] : $graph->title;
// タイトルの文字化け回避
$title_check = utf8_decode($title);
if(mb_detect_encoding($title_check) == 'UTF-8'){
$title = $title_check;
}
// 上記以外でもUTF-8以外の文字コードが返ってきていた場合、UTF-8に変換する
if(mb_detect_encoding($title) != 'UTF-8'){
$title = mb_convert_encoding($title, 'UTF-8', mb_detect_encoding($title, $detects, true));
}
// 抜粋を取得
$excerpt = $atts['excerpt'] ? $atts['excerpt'] : $graph->description;
// 抜粋の文字化け回避
$excerpt_check = utf8_decode($excerpt);
if(mb_detect_encoding($excerpt_check) == 'UTF-8'){
$excerpt = $excerpt_check;
}
// 上記以外でもUTF-8以外の文字コードが返ってきていた場合、UTF-8に変換する
if(mb_detect_encoding($excerpt) != 'UTF-8'){
$excerpt = mb_convert_encoding($excerpt, 'UTF-8', mb_detect_encoding($excerpt, $detects, true));
}
これで文字化けしていたカードリンクがこのように表示されます。

目次サイトヘルスステータスとは新しいバージョンのWordPressが利用可能です更新可能なプラグインがあります停止中のプラグインを削除してください停止中のテーマを削除してください使用中のPHPバージョン(7.2.17)は … <p class="link-more"><a href="https://iwb.jp/wordpress-site-health-status-check-
最後に
今回のカスタマイズは、switch_tcd063 の ver1.4.1 に対して行っています。
バージョンが変わったら行数や対応方法が変わる可能性があります。
また、今回のカスタマイズではとても重要なファイルを更新しますので、バックアップを取るのをお忘れなく。そしてくれぐれも自己責任で!