WordPressでTwitterカードを表示するページを作成する方法~All in One SEO Packを使おう~
Twitterカードとは?
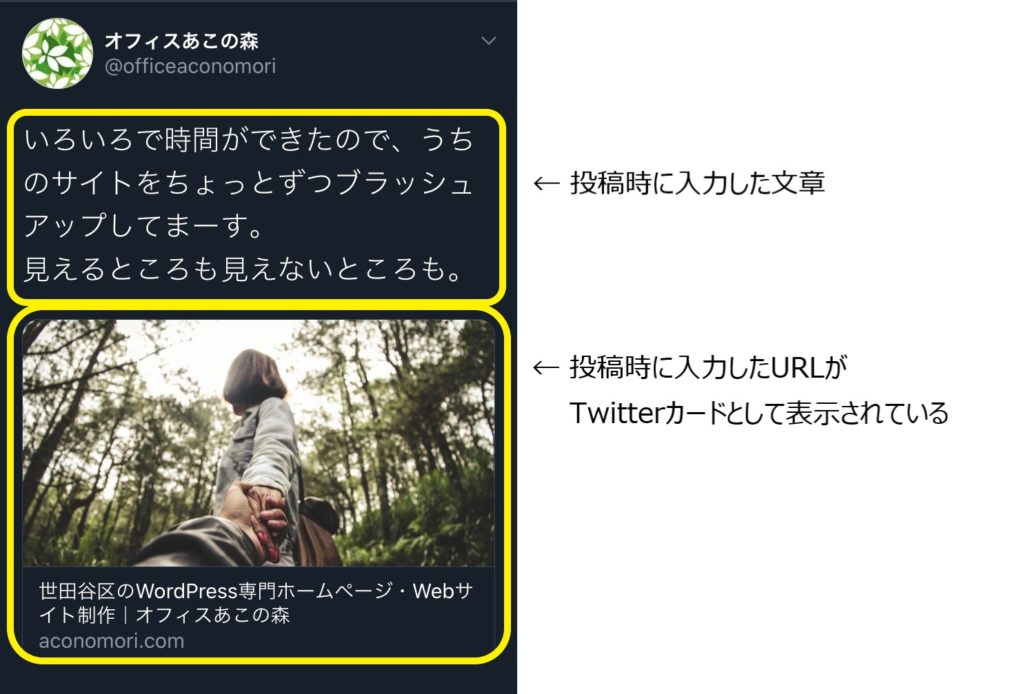
ツイッターにURLを貼って投稿すると、自動的にこのような表示になることがありますよね。
これをTwitterカードと呼びます。

WordPressの場合、Twitterに投稿されたURLをTwitterカードとして表示するためには、テーマの機能を使用する方法と、プラグインを使用する方法があります。
今回はプラグイン「All in One SEO Pack」を使う方法をご紹介します。
プラグインでなくテーマで設定したい場合、ご利用中のテーマがTwitterカードの表示に対応しているかどうかを各テーマのヘルプで確認の上、設定をしてください。
Twitterカードの種類について
Twitter社によると、Twitterカードには現在4つの種類があります。
カードタイプは、“summary”、“summary_large_image”、“app”、“player”のいずれかになります。
カードの利用開始 — Twitter Developers
記事をTwitterカードとして表示したい場合は、「summary」か「summary_large_image」の2択になります。
まずは、4種類のTwitterカードの表示を確認してみましょう。
Twitterカードタイプ「summary」
下記のように、小さなアイキャッチ画像とタイトルなどを表示します。
Twitterカードタイプ「summary_large_image」
下記のように、大きなアイキャッチ画像とタイトルなどを表示します。
Twitterカードタイプ「app」
アプリのインストールができるカードタイプで、アプリカードと呼ばれます。
Twitter広告アカウントで設定可能で、Twitterのタイムラインではモバイルでのみ表示され、PCでは表示されません。
Twitterカードタイプ「player」
ツイッターのタイムラインで、動画サイトにアップロード済みの動画を再生できるカードタイプです。
YouTubeなど、Twitterカードに対応している動画サイトのURLを貼ると、このような表示になります。
自分のサイトのURLを貼った場合もTwitterカードで表示させたい!
Twitterカードを表示する仕組み
Twitterカードは、Webページ内の下記のメタタグを読み取って表示する仕組みです。
逆に言うと、Webページにこれらのタグを記述すれば、Twitterカードが表示できるページになります。
上述のとおり、記事をTwitterカードとして表示したい場合は、「twitter:card」に指定する値が「summary」か「summary_large_image」の2択になります。
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@Twitterアカウント" />
<meta name="twitter:domain" content="Twitterアカウント" />
<meta name="twitter:title" content="Twitterカードに表示したいタイトル" />
<meta name="twitter:description" content="Twitterカードに表示したい抜粋文" />
<meta name="twitter:image" content="Twitterカードに表示したい画像のURL" />これらのタグをプラグイン「All in One SEO Pack」を使って、出力させてみましょう。
All in One SEO Packを使ってTwitterカードを表示するWebページを作成する
「All in One SEO Pack」は、SEOのための多くの機能を備えたプラグインです。
有料版もありますが、無料版でも十分な機能が使えますので、インストールしている方は多いかと思います。
今回は、Twitterカードを表示するための設定以外は割愛します。
プラグイン「All in One SEO Pack」のインストールと有効化
プラグインの新規追加画面へ移動する
メニューから「プラグイン」>「新規追加」を選択します。

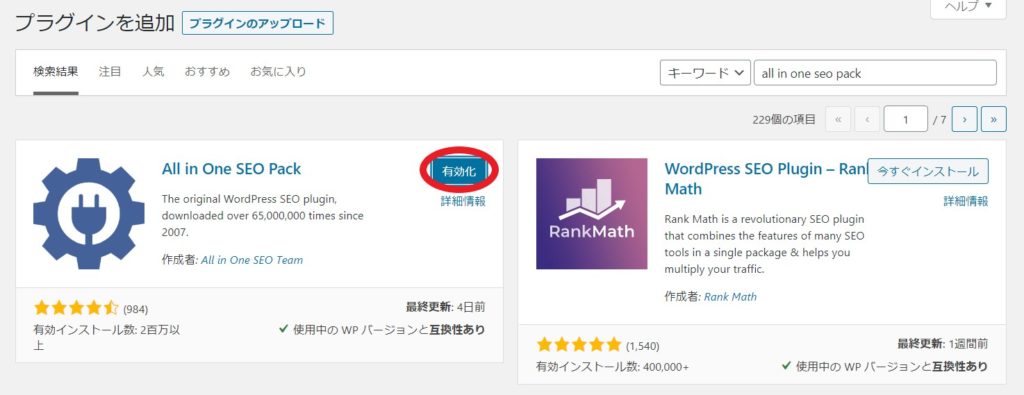
「All in One SEO Pack」をインストールする
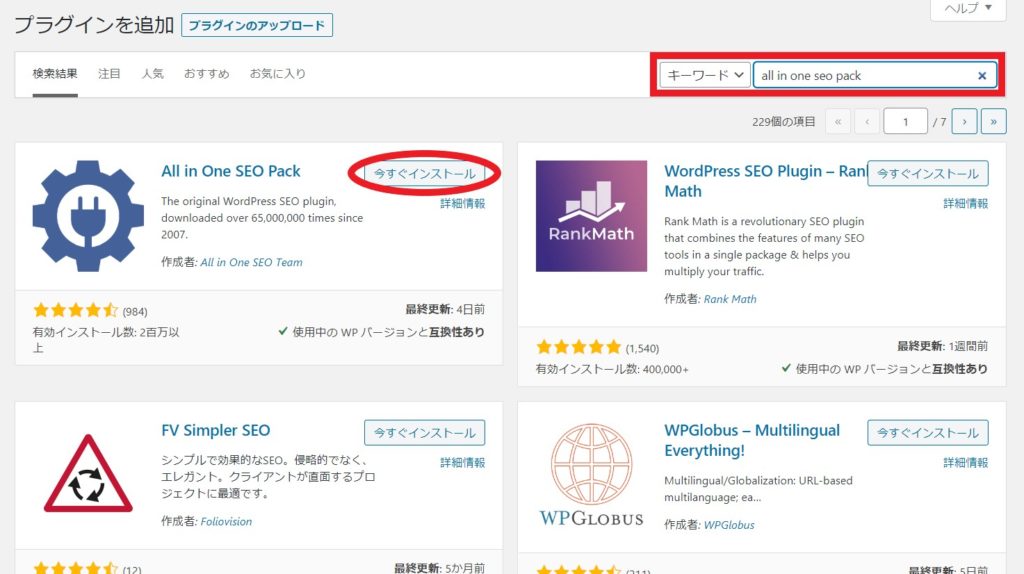
キーワードに「all in one seo pack」と入力し、「All in One SEO Pack」の「今すぐインストール」をクリックします。

「All in One SEO Pack」を有効化する

ソーシャルメディアの設定
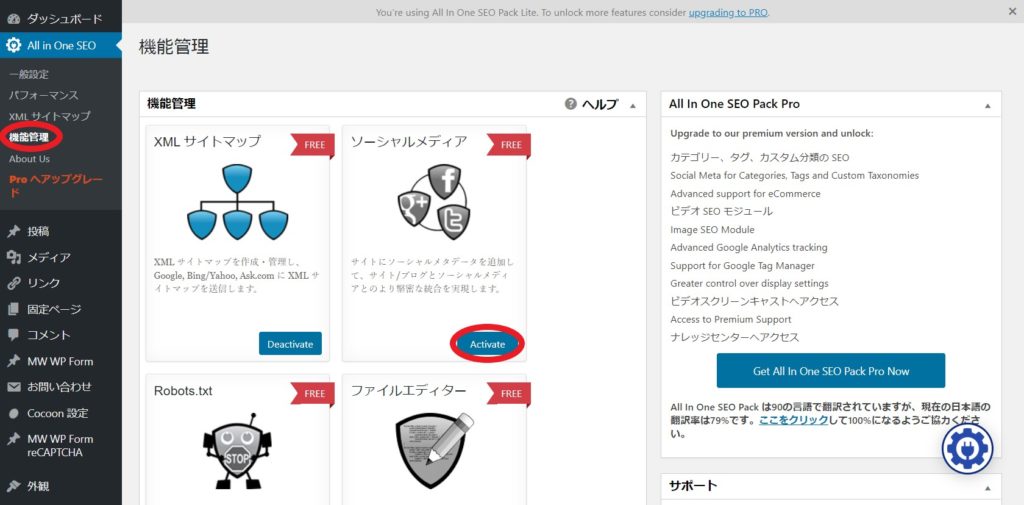
「ソーシャルメディア」の機能を使用できるようにする
メニューから「All in One SEO」>「機能管理」を選択します。
表示された機能の中から、「ソーシャルメディア」にある「Activate」をクリックします。

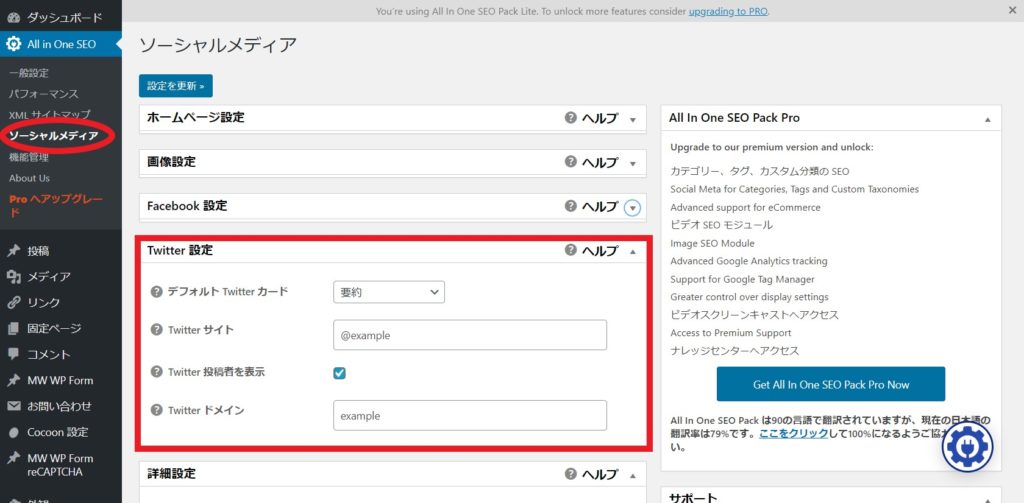
「ソーシャルメディア」の設定を開く
「ソーシャルメディア」を「Activate」すると、「All in One SEO」のメニューに「ソーシャルメディア」が追加で表示されるので、これをクリックします。
画面を下へスクロールしていくと「Twitter 設定」が表示されます。

- デフォルト Twitterカード
- リストからTwitterカードのデフォルトとして設定したいものを選択します。
要約:「summary」の表示になります。
要約の大きい画像:「summary_large_image」の表示になります。 - Twitter サイト
- Twitterアカウントがある場合は「@アカウント名」を設定します。設定しなくても大丈夫です。
- Twitter 投稿者を表示
- Twitter サイトを入力した場合はチェックしておきます。
- Twitter ドメイン
- Twitterアカウントがある場合は「@」を省いたアカウント名を設定します。設定しなくても大丈夫です。
これで共通の設定は完了です。
固定ページや投稿の編集ページでの設定
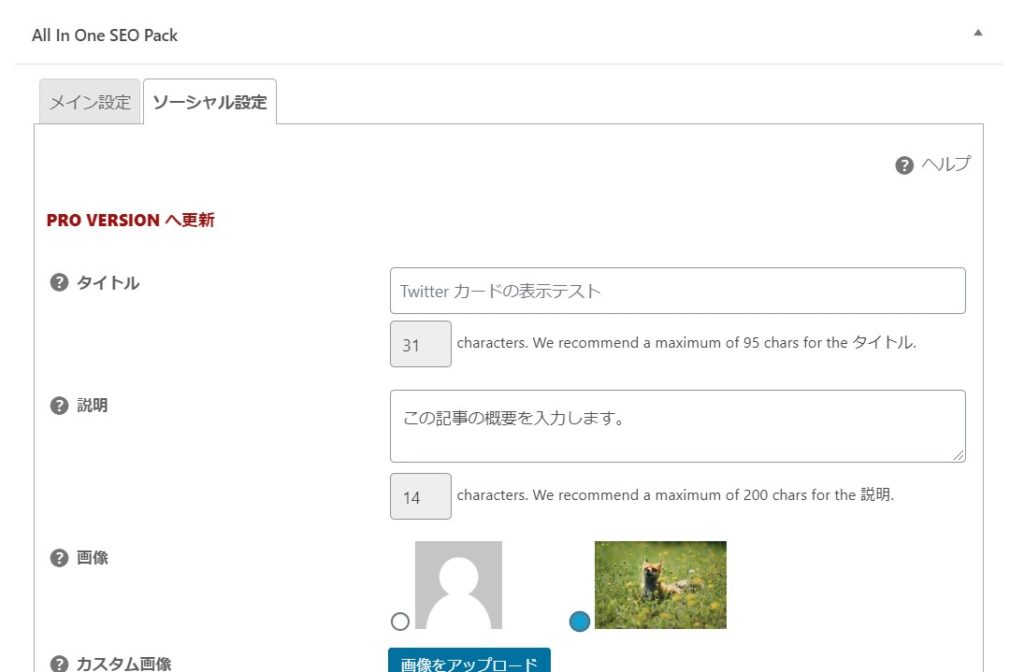
ソーシャル設定タブの項目を設定
固定ページおよび投稿の編集ページを下へスクロールしていくと、「All in One SEO Pack」の項目が表示されるので「ソーシャル設定」タブを選択します。

中略

- タイトル
- Webページのタイトルが自動設定されます。変更も可能です。
- 説明
- Webページの概要を入力します。Twitterカードだけでなく、Web検索の結果にも表示されます。
- 画像
- アイキャッチ画像やページ内で使用した画像が表示されますので、Twitterカードに表示したい画像をひとつ選択します。
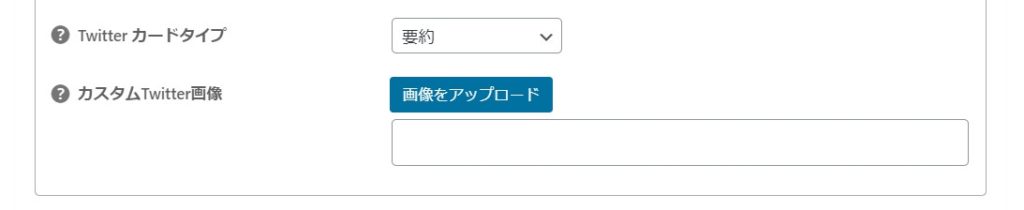
- Twitter カードタイプ
- 「All in One SEO Pack」で「デフォルト Twitter カード」に設定した値が初期選択されています。変更も可能です。
- カスタムTwitter画像
- 上記「画像」にある画像以外を使用したい場合に、ここで設定できます。
Webページを確認してみる
固定ページおよび記事を公開したら、さっそく確認してみましょう。
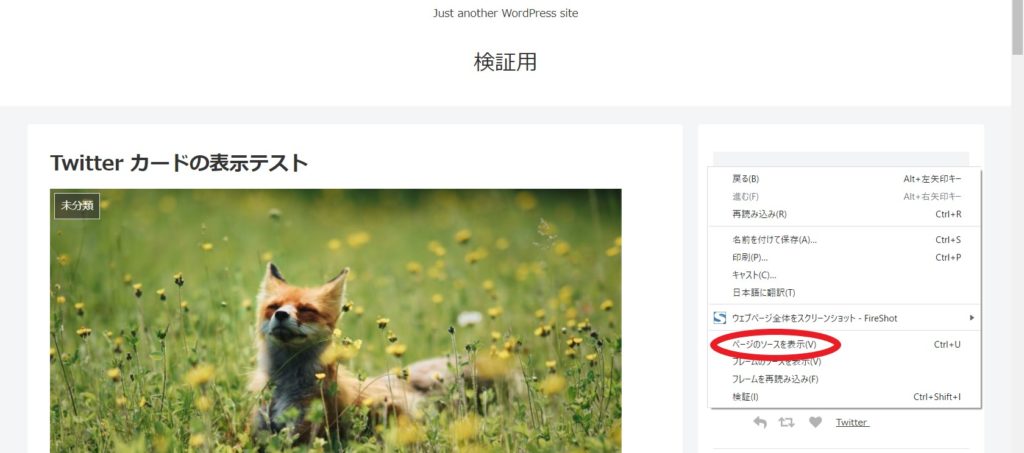
Webページのソースを確認する
先程作成したページを開き、画面上で右クリックをして「ページのソースを表示」をクリックします。
※Google Chromeで表示している場合です。

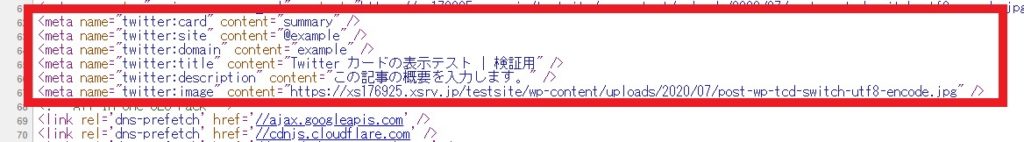
ページのソースを確認すると、Twitterカード用のタグが出力されていることが確認できます。

Twitterカードの表示を確認する
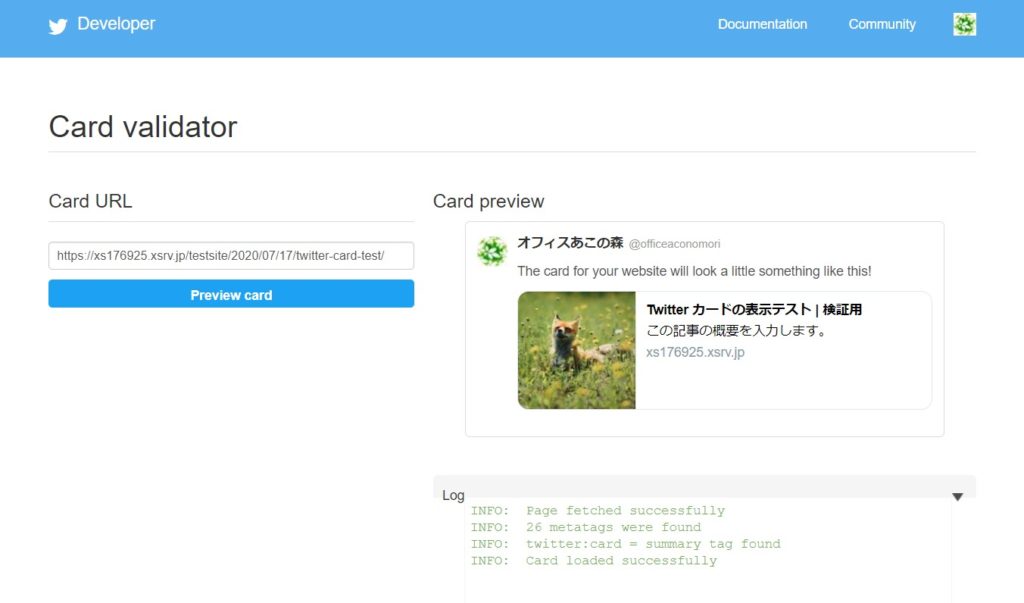
Twitter社が用意している「Card validator」という確認用ツールを使用します。
Card validatorを開き、「Card URL」に確認したいWebページのURLを入力します。
「Preview card」をクリックすると、右側にTwitterカードのプレビューが表示されます。
これが意図したプレビュー結果になっていれば設定OKです。

さいごに
Twitterカードのカードタイプは、全て「summary」か、全て「summary_large_image」しか選択できないテーマやプラグインも多いのですが、今回紹介した「All in One SEO Pack」は、各固定ページおよび投稿単位で選択ができるので便利です。
また、Twitterに投稿した後でも、設定変更は可能です。
設定を変更した後は、Card validatorでプレビューを確認するようにしましょう。