外部リンクのカードリンク(ブログカード)だけを別タブで開く方法~WordPressテーマ「Switch」(tcd063)
はじめに
WordPressテーマ「Switch」のカスタマイズ方法を記載していますが、カードリンクを表示するファンクションが外部リンクと内部リンクで分かれているテーマには応用可能です。
カードリンクを表示するには
TCDのテーマSwitchには、カードリンクを表示するためのショートコードが用意されています。

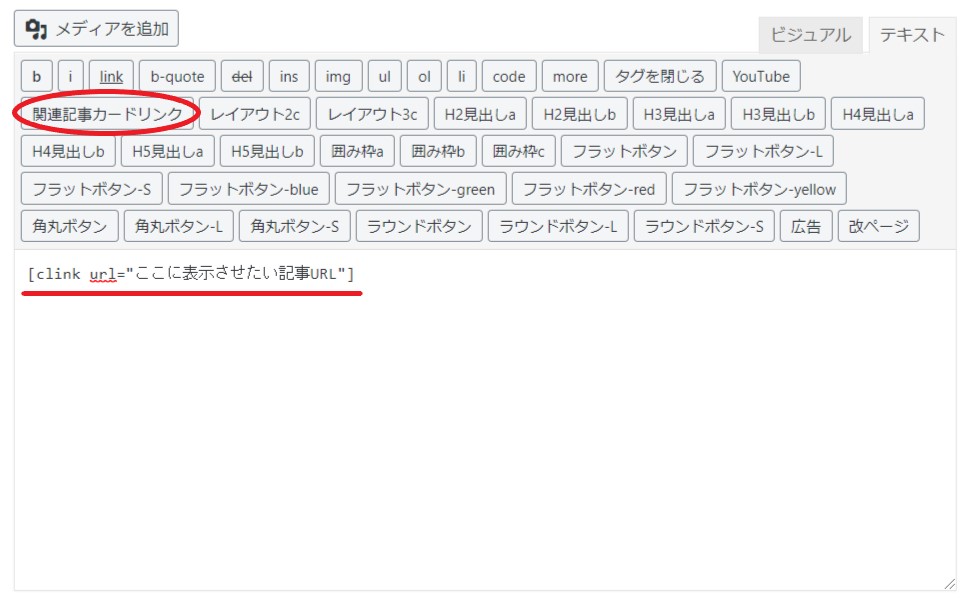
カードリンクを表示させたい場所にこのように記述すると、
[clink url="https://aconomori.com/posts/wp-sitehealth-bkupd/"]
このようにデザインされた、素敵なカードリンクが表示されます。

バックグラウンド更新が想定通りに動作していません、と表示される WordPressの機能「サイトヘルス」で1件の致命的な問題が表示されました。 バックグラウンド更新が想定通りに動作していません。プラグインは wp_version_check() を無効化してアップデートを防ぎま...
外部リンクのみ別タブで開きたい場合
自サイト内の別記事を表示する場合は、同一タブで開いてもよいかと思いますが、外部サイトへのリンクは別タブで開きたいですよね。
その方法を紹介します。
function.phpをカスタマイズする
function.phpは、テーマの機能を記述した非常に重要なプログラムファイルです。
ほんの少しでも誤った記述があると、エラーを起こしてサイトが表示できず真っ白になったりしてしまいますので、必ずバックアップを取った上、自己責任で行ってください。
カスタマイズする場所
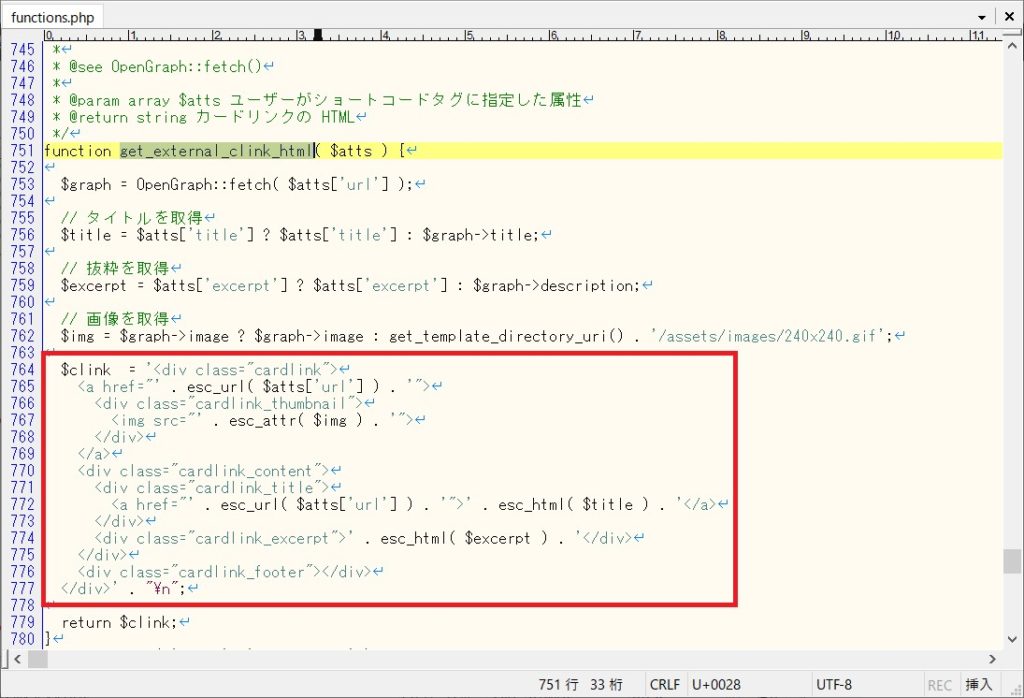
function.php内の文字列「get_external_clink_html」を検索します。
編集するのは赤枠で囲った部分です。

カスタマイズ方法
上記のコードの765行目と772行目に、赤字のように「 target=”_blank”」を追記します。
$clink = '<div class="cardlink">
<a href="' . esc_url( $atts['url'] ) . '" target="_blank">
<div class="cardlink_thumbnail">
<img src="' . esc_attr( $img ) . '">
</div>
</a>
<div class="cardlink_content">
<div class="cardlink_title">
<a href="' . esc_url( $atts['url'] ) . '" target="_blank">' . esc_html( $title ) . '</a>
</div>
<div class="cardlink_excerpt">' . esc_html( $excerpt ) . '</div>
</div>
<div class="cardlink_footer"></div>
</div>' . "\n";
これで外部リンクの場合は、別タブで開くようになります。
内部リンクも別タブ(別窓)で開きたい場合
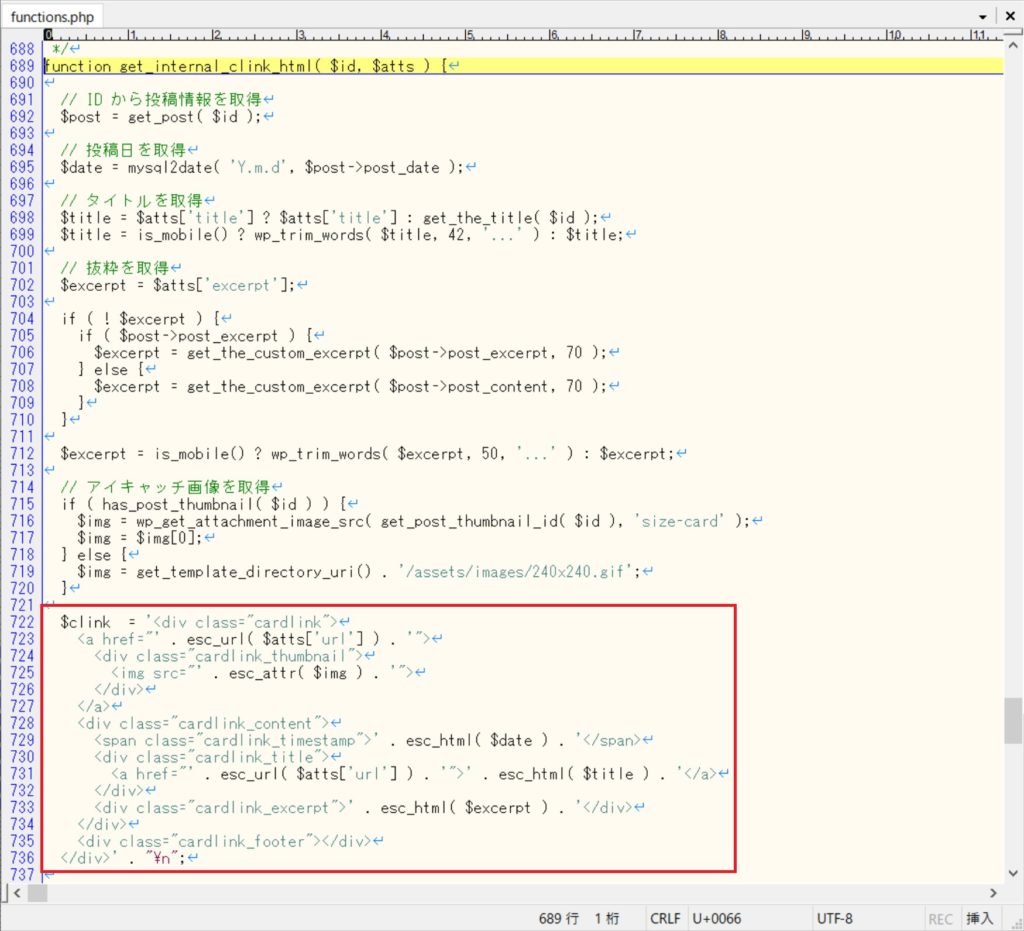
function.phpの「get_internal_clink_html」に同様の記述がありますので、723行目と731行目を編集してください。

最後に
今回のカスタマイズは、switch_tcd063 の ver1.4.1 に対して行っています。
バージョンが変わったら行数や対応方法が変わる可能性があります。
また、今回のカスタマイズではとても重要なファイルを更新しますので、バックアップを取るのをお忘れなく。そしてくれぐれも自己責任で!