WordPressでメンテナンス中画面を表示する方法~テーマのアップデート作業中に他のテーマで表示するのはもうイヤ!~
メンテナンス中画面とは?
サイトの作成中だったり、アップデート中だったりという理由で、見に来てくれた人に対して意図した表示ができない場合に表示する画面のことです。
昔のメンテナンス中画面では、よく「工事中です」と表現されていました。

WordPressでWebサイトを管理している場合、避けて通れないのが「テーマ」や「プラグイン」のアップデート。
アップデートしなくてもある程度の期間は問題なく利用し続けられることが多いですが、不具合改修やセキュリティ強化などの目的で行われたアップデートは、早めに適用しておいた方が安心ですよね。
今回は、テーマのアップデート時にサイトの表示崩れなどをユーザーに見せないようにする「メンテナンスモード」を設定する方法について記載します。
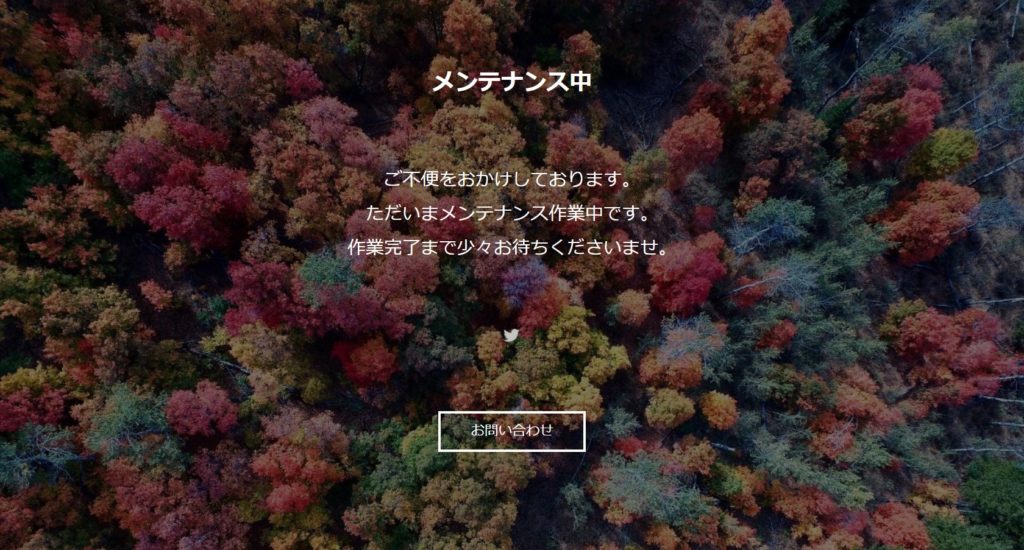
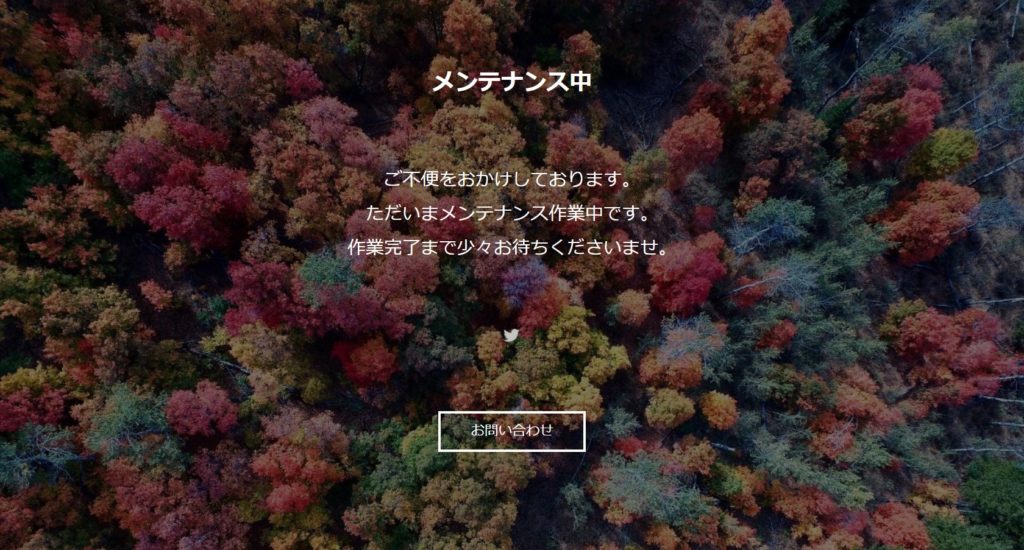
このようなメンテナンス中画面が表示できるようになりますよ。

以下、Wordpressテーマのアップデート方法についてまず記載していますが、メンテナンスモードの設定方法についてだけ読む場合は、こちら(メンテナンスモードを設定する方法)へジャンプしてください。
WordPressテーマのアップデート方法
WordPressテーマのアップデート方法は大きく分けて3つあります。
アップデートの前後の手順として、アップデート前にバックアップを取っておく、アップデート後はカスタマイズしてあった部分を反映する等ありますが、この記事では割愛します。
①テーマの管理画面からワンクリックでアップデート完了する方法
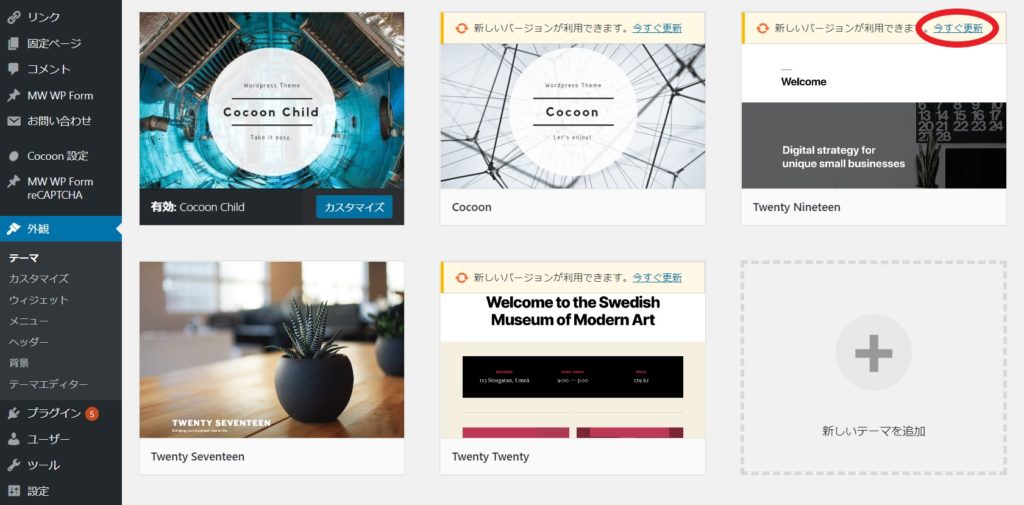
WordPressのテーマの管理画面からアップデートが可能な場合は、アップデート版がリリースされているテーマの上部に「今すぐ更新」のリンクが表示されます。
テーマ「Twenty Nineteen」上部の「今すぐ更新」をクリックして、更新(=アップデート)を実行してみましょう。

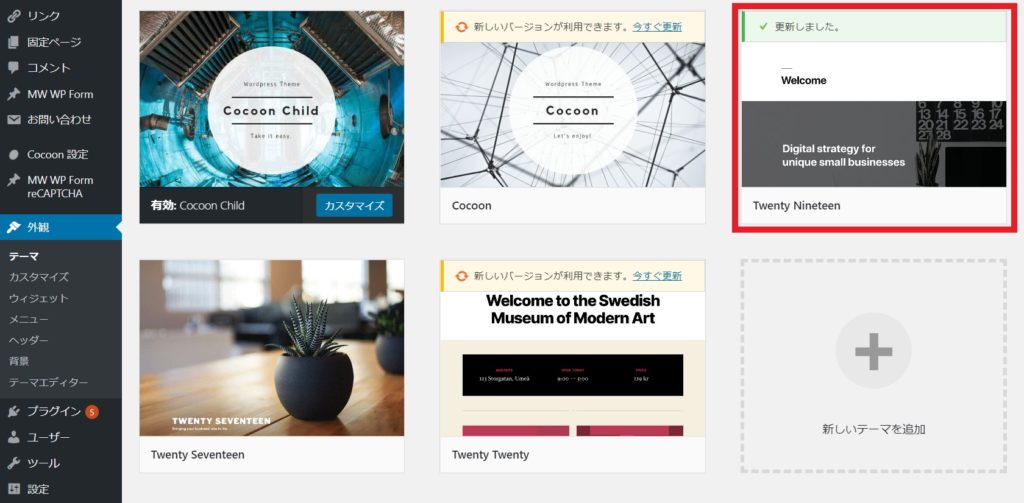
少し待つと更新が完了します。

これが一番簡単な方法ですが、この方法に対応していないテーマもありますので、その場合は以下のどちらかの方法でアップデートすることになります。
②FTPでサーバへ直接アップロードする方法
FTPソフトを使用してサーバーへ接続し、テーマファイルを上書きする方法です。
慣れていない方には別途詳細な説明が必要だと思いますので、今回の記事では詳細は割愛します。
③テーマをいったん削除してから新規追加しなおす方法
テーマの管理画面から更新対象のテーマを削除後、最新版のテーマを新規追加する方法です。
TCDさんのFAQに、詳しい説明が掲載されています。
ただ、この方法だと、使用中のテーマをアップデートする場合は、いったん別のテーマに切り替える必要があります。
使用中のテーマを別のテーマに切り替えてしまったら、サイトの表示はいったいどうなってしまうのか、、、考えるだけで恐ろしすぎますよね。
そこで、テーマのアップデート作業中は、サイト内のどのURLにアクセスしてもメンテナンス中画面を表示するように設定します。(やっと本題です!)
メンテナンスモードを設定する方法
プラグイン「WP Maintenance Mode」をインストールして、有効化する
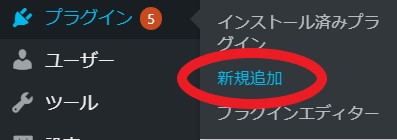
プラグインの新規追加画面へ移動する
メニューから「プラグイン」>「新規追加」を選択します。

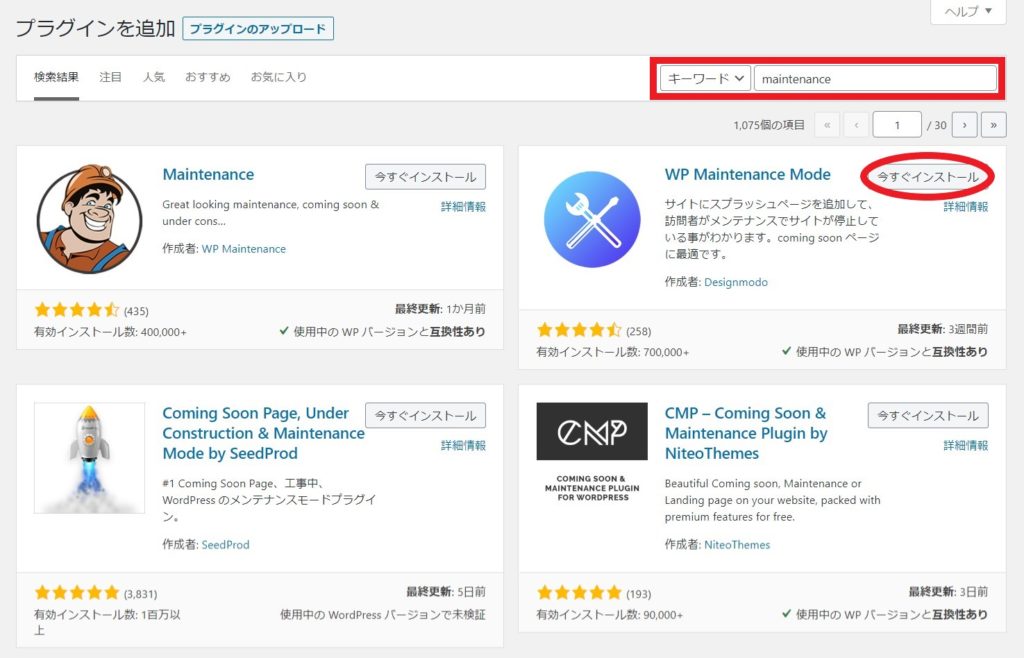
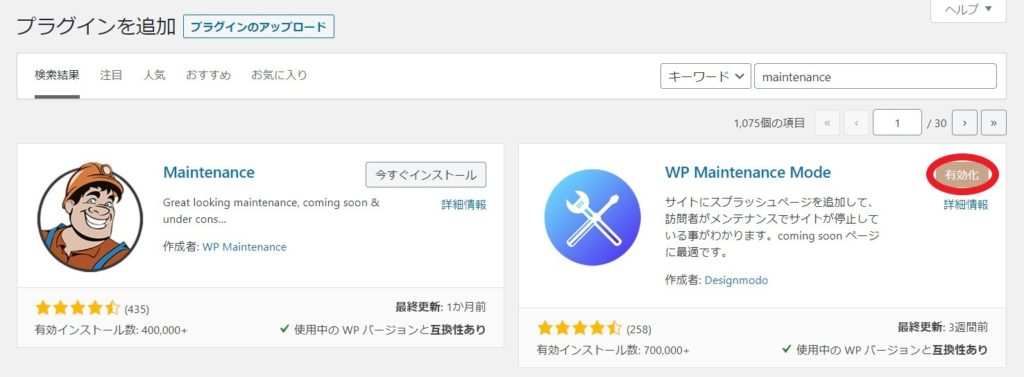
「WP Maintenance Mode」をインストールする
キーワードに「maintenance」と入力し、「WP Maintenance Mode」の「今すぐインストール」をクリックします。

「WP Maintenance Mode」を有効化する

WP Maintenance Modeを設定する
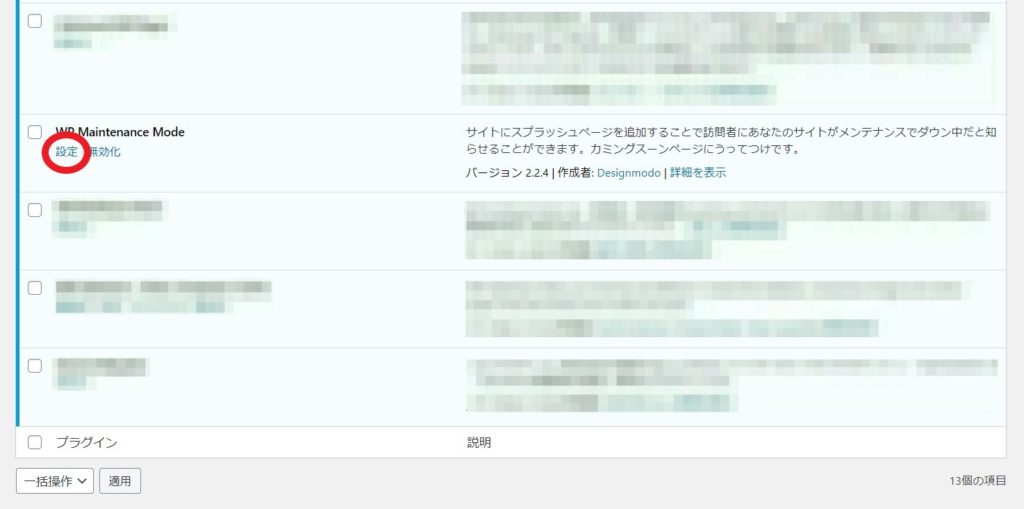
WP Maintenance Modeの設定画面へ移動する
インストール済みプラグインの画面にて「WP Maintenance Mode」の「設定」をクリックし、WP Maintenance Modeの設定画面へ移動します。

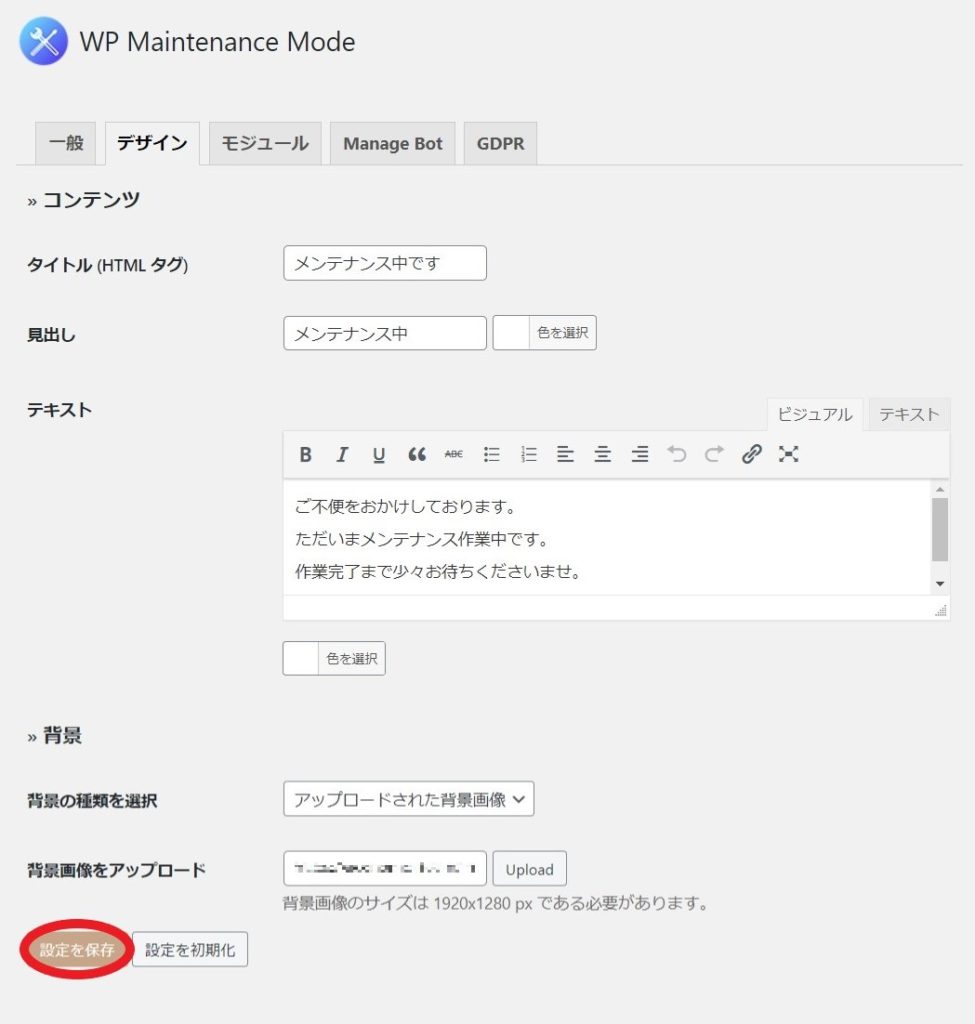
「デザイン」タブの項目を設定する
「デザイン」タブでは、メンテナンス画面に表示する文言や背景の項目が設定できます。設定後は「設定を保存」ボタンをクリックします。

- タイトル(HTMLタグ)
- titleタグ内に反映される文字列です。任意の文字列を設定します。
- 見出し
- 画面に表示される見出しです。任意の文字列を設定します。
- テキスト
- 見出しの下に表示される文字列です。任意の文字列を設定します。
- 背景の種類を選択
- リストからあてはまるものを選択します。
「カスタムカラー」を選択すると、メンテナンス中画面の背景色が選択できるようになります。
「アップロードされた背景画像」を選択すると、メディアライブラリの中からメンテナンス中画面の背景画像が選択できるようになります。
「既定の背景画像」を選択すると、プラグインの画像の中からメンテナンス中画面の背景画像が選択できるようになります。
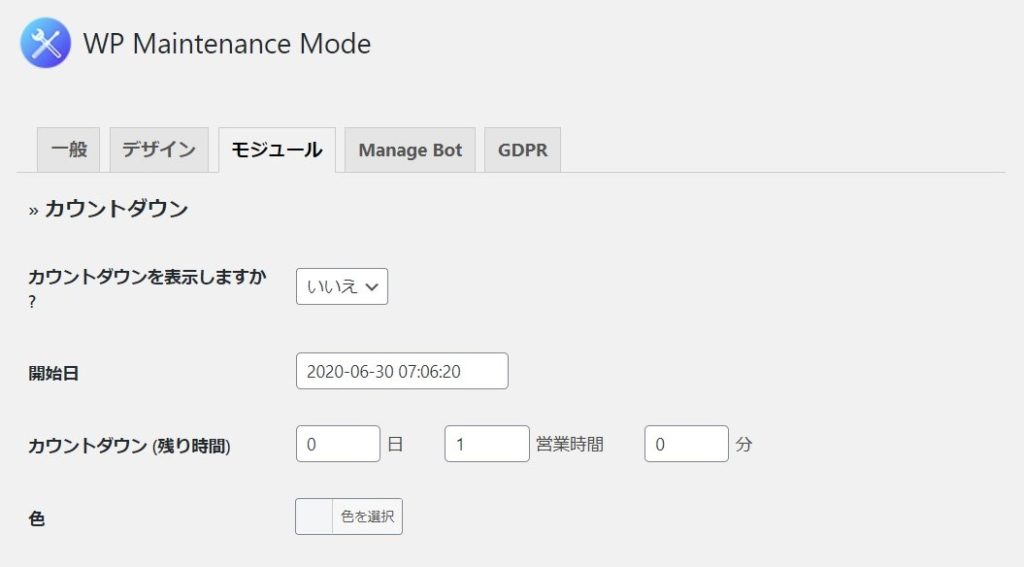
「モジュール」タブの項目を設定する
「モジュール」タブでは、メンテナンス画面に機能を追加する設定を行います。
カウントダウンの設定
メンテナンス完了日時が決まっている場合は、親切な機能です。
今回はカウントダウンの表示は設定しません。

登録の設定
メンテナンス中も購読者の登録をさせたい場合は設定します。
今回は設定しません。

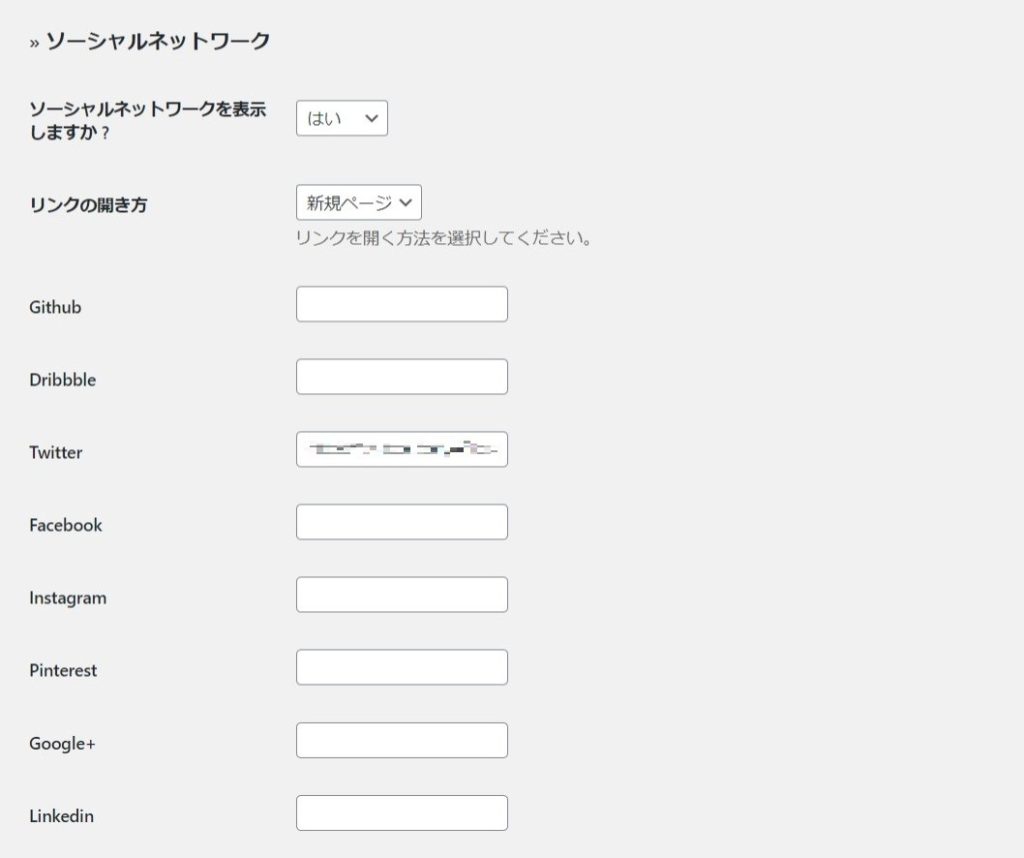
ソーシャルネットワークの設定
各種SNSへのリンクの表示が設定できます。
今回はTwitterへのリンクを新規タブで表示するように設定します。

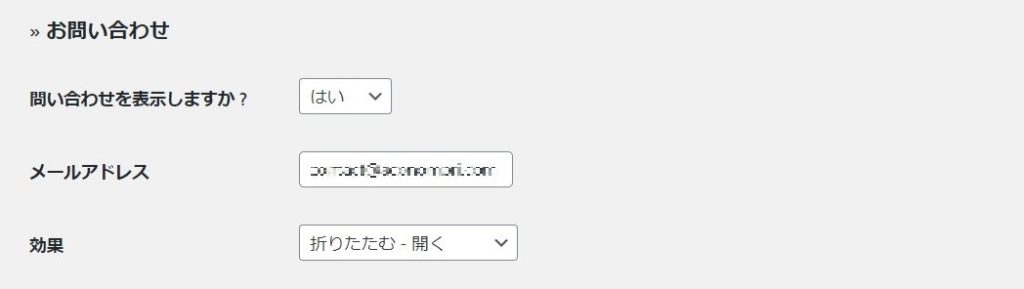
お問い合わせの設定
メンテナンス中もお問合せを受け付ける場合は設定します。
今回はお問合せを受け付けるように設定します。

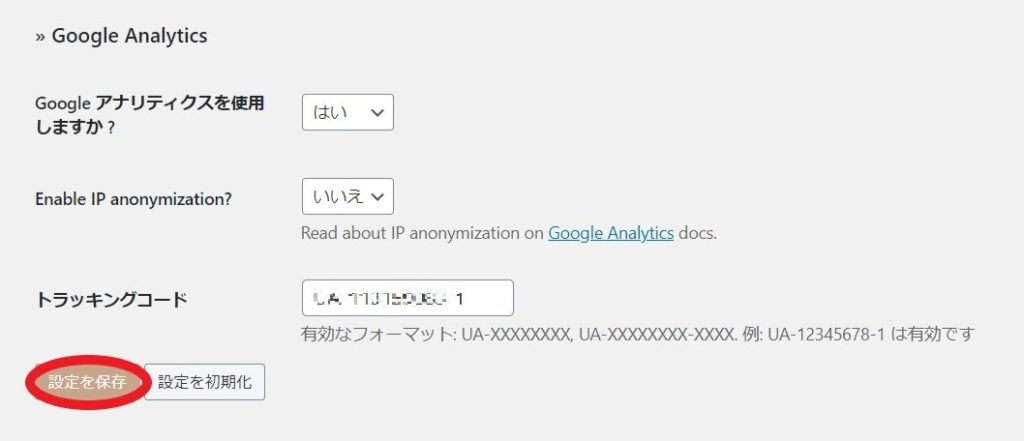
Google Analyticsの設定
Google アナリティクスの解析を行う場合は設定します。
今回は解析を行うようにトラッキングコード欄にトラッキングIDを設定します。

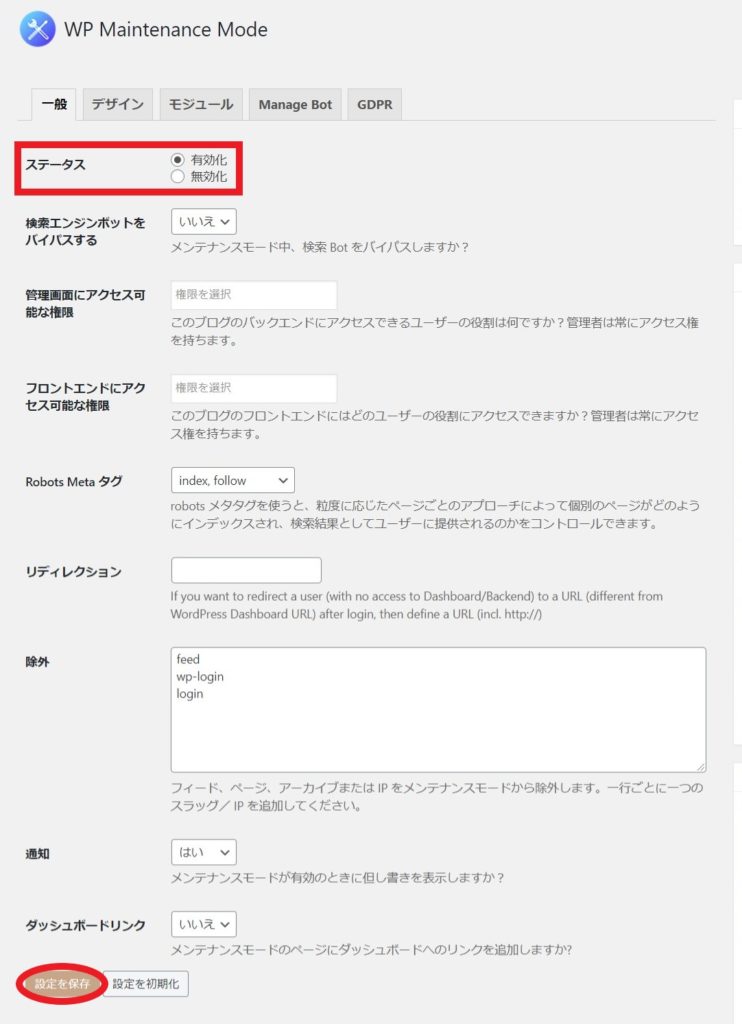
「一般」タブでメンテナンスモードを有効化する
「ステータス」で「有効化」を選択して「設定を保存」ボタンをクリックします。
その他の項目は、デフォルトで大丈夫です。

メンテナンスモード表示を確認する
WordPressにログインしていないブラウザで、サイトにアクセスしてみましょう。

ちなみに管理者権限でログイン中の場合は、メンテナンスモードを有効化にしていてもサイトが普通に表示されます。
さいごに
テーマのアップデートが完了したら、忘れずに無効化しておきましょう。
ちなみに、WP Maintenance Modeをデフォルト設定のまま有効にすると、このような表示になります。
急いでいる場合は、これでも十分ですよね。