画像に色のフィルタをかけるには?~Microsoft ペイント3Dを使おう~
ペイント3Dについて

Windows10には「ペイント3D」というアプリが標準で入っています。
今までのWindowsで使っていた「ペイント」が、「Windows 10 Creators Update」以降非推奨となり、それに代わるアプリが「ペイント3D」です。
今までの「ペイント」よりもできることが格段に増えていて、慣れれば初心者にも使いやすいものになっています。
アプリの名前に「3D」とついていますが、2D画像も普通に扱えます。
今回は、ペイント3Dを使って、画像に色のフィルタをかける方法をご紹介します。
※「Windows 10 Creators Update」以降非推奨になっている「ペイント」も、Windows10で今までどおり使えるみたいですよ!
画像に色のフィルタをかける
Webサイトで画像に白い文字を重ねたいときに、ちょっと画像を暗くしたいなぁ、なんてことがあるかと思います。
CSSでもフィルタはかけられますが、今回は画像自体を編集してみましょう。
ペイント3Dで画像を開く
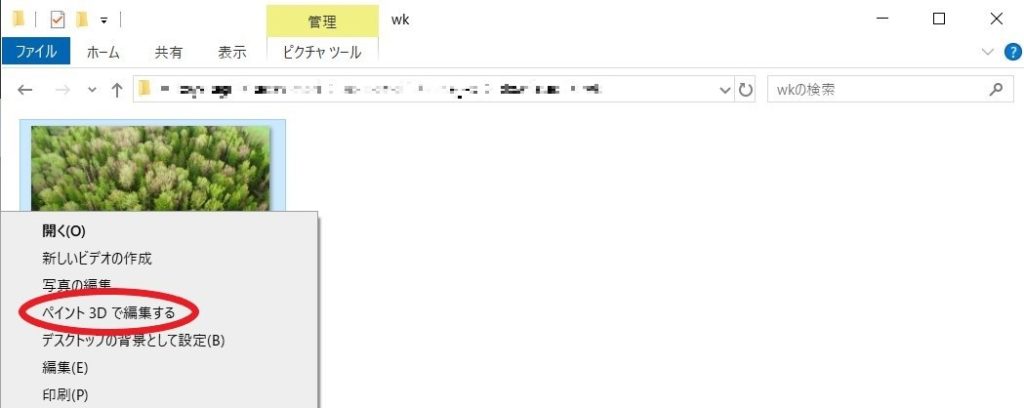
編集したい画像の上で右クリックをして、表示されたメニューの中から「ペイント 3Dで編集する」をクリックします。

「効果」をクリック
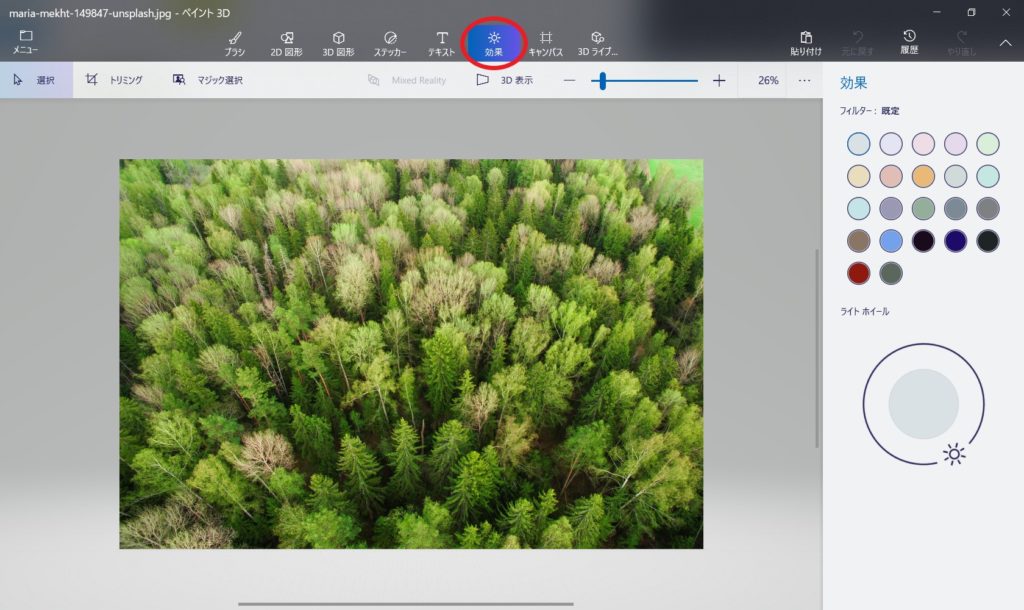
上部メニューにある「効果」をクリックします。

フィルターを選択する
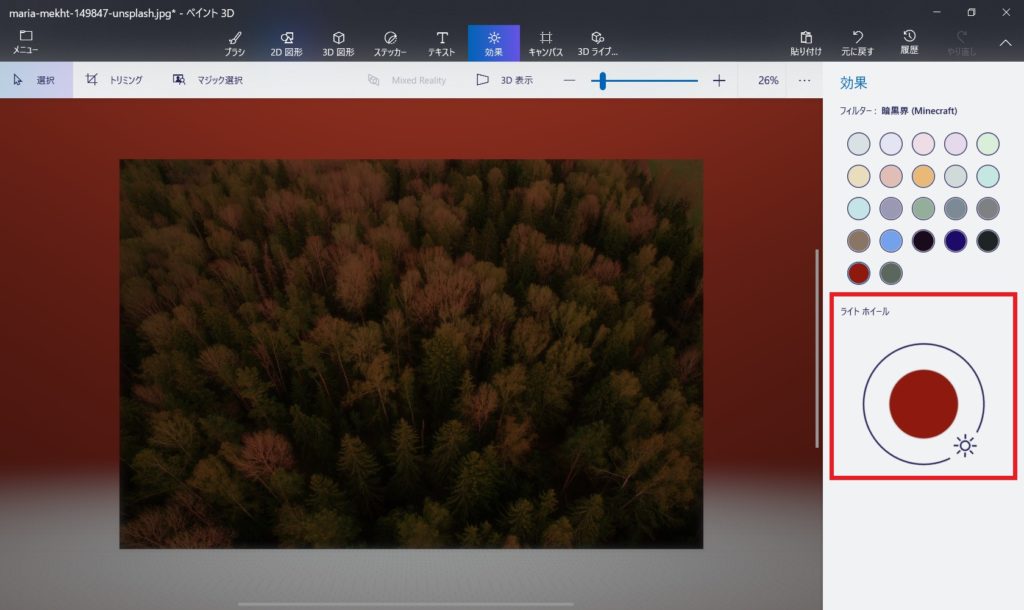
右側に表示されている「フィルター」から、好きなものを選びます。
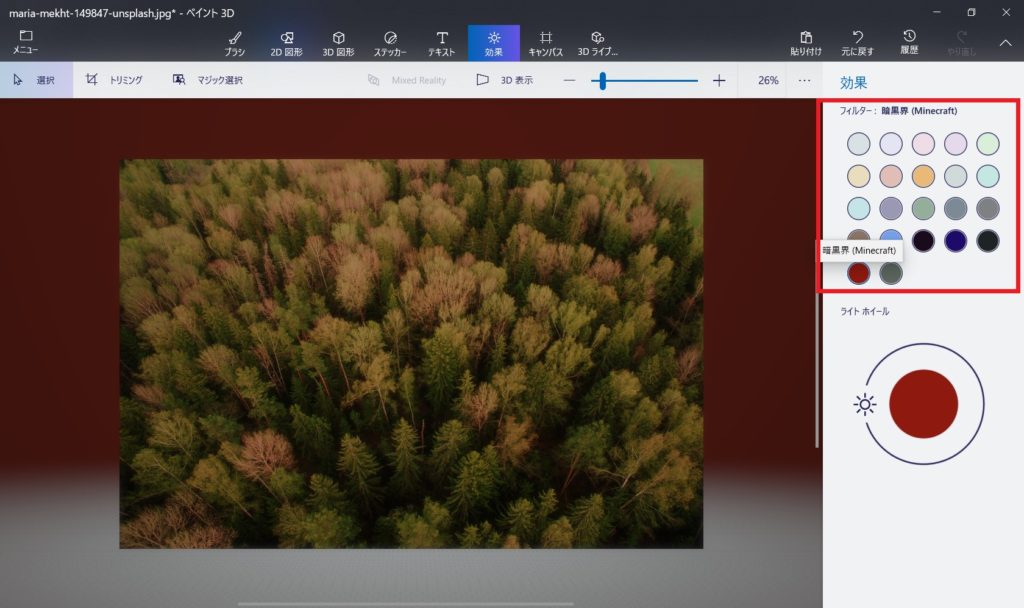
下図では左下の赤い丸「暗黒界(Minecraft)」を選択しています。

ライトホイールでフィルターの濃淡を調整する
ライトホイールの太陽のマークを回転移動させて、フィルターの濃淡を調整します。
下図では、デフォルトより濃いめに調整しています。

名前を付けて保存する
元の画像と別の名前で保存しておくと、間違えた場合などにもやり直しがきくので、「上書き保存」よりも「名前を付けて保存」をおすすめします。
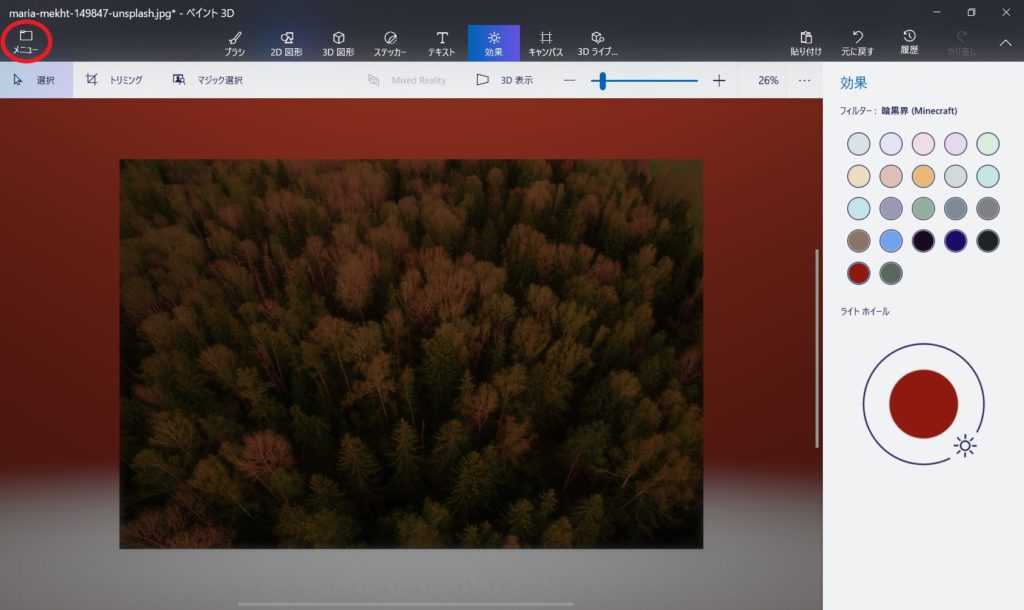
「メニュー」をクリック
上部メニューにある「メニュー」をクリックします。

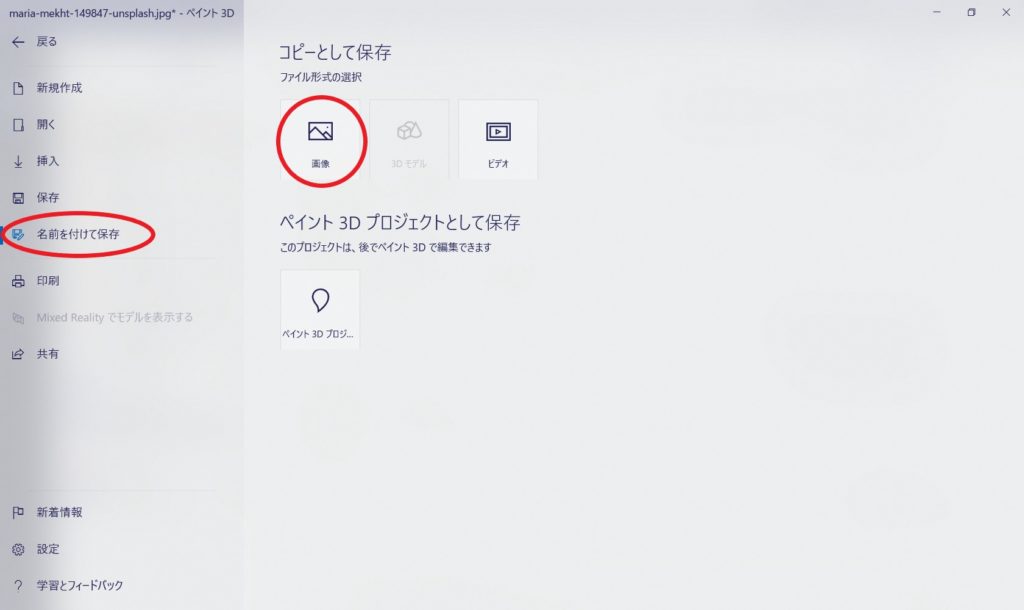
「名前を付けて保存」→「画像」の順にクリック

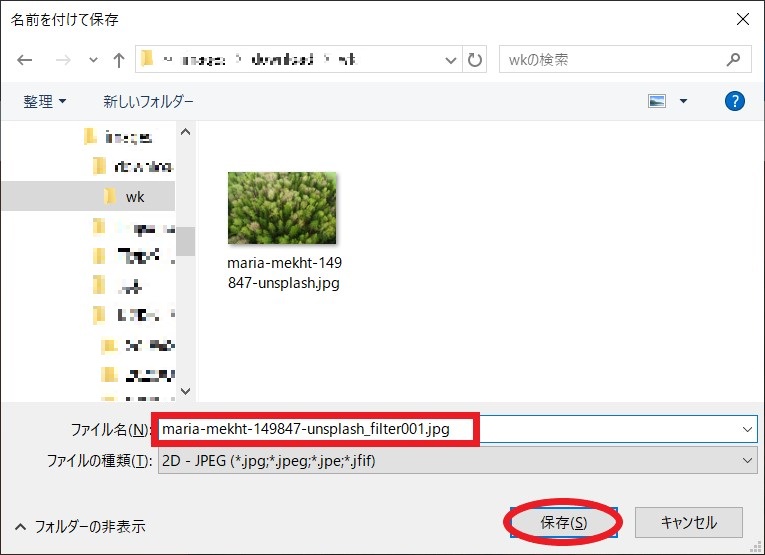
名前を付けて保存
ダイアログで保存場所を選択し、ファイル名を入力します。
「保存」ボタンをクリックすると、指定した場所に保存されます。
ファイルの種類について
下図では「2D – JPEG」を選択していますが、PNGファイルとして保存したい場合は「2D – PNG」を選択します。
PNG形式で保存するとJPEG形式よりファイルサイズが大きくなるので、Webサイトで使うための画像であれば、JPEGをおすすめします。

ファイルを確認してみよう
保存したファイルをエクスプローラで確認します。元の画像より赤黒い画像が保存されていますね。
※特大アイコンで表示しています。

さいごに
いかがでしたか?
ペイント3Dの「効果」を使用すると簡単に色のフィルタをかけられます。
今回使用した以外にも、たくさんのフィルタが用意されていますので、いろいろ試してみてくださいね。